Going Live with Steps and Testing
Step 1 – Setting our plugin to live mode
You will need to ensure that you have requested from the WestPay team your Entity ID and Access token for a live site. Once you have these, you will need to enter them into the settings, and also you will need to set our plugin so that it can now process live payments.
To do this, please navigate from your:
Find the store status field and set it from Test Environment to Live Store.

For the changes to be applied, please click the save changes button on the same page.
Once everything is set up accordingly, you should create a product that you can purchase (a low-value product) and proceed to buy this to see if live transactions work properly.
Step 2 – Create a WooCommerce product.
If you are new to WooCommerce, I would suggest that you take a look at this guide first, as this product would be the one that you will be trying to purchase in your test.
Step 3 – Setting up the product.
Edit your product and scroll down until you see the Product data section. This section will contain the details of the product, from its price to its inventory count etc. As you will be processing a live transaction, you can set the product’s regular price to be £0.01 (this price would be deduced from your live credit card).
You can access this section from the:

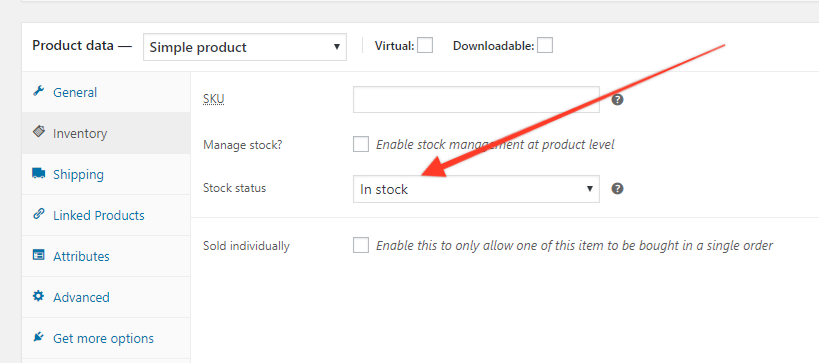
Next is to make sure that the Inventory tab > Stock Status is set to In stock.

You don’t need to have taxes to be applied for the test, so you need to tick the Virtual checkbox.

If you currently have a live store and don’t want your customers to see this test product, you can set the product to be hidden. Go to the right side of your product page under the Publish section > look for the Category visibility option and click edit.

This will expand, and additional options will appear. Select the hidden radio button and click OK.

Update or publish your changes on your WooCommerce product for the changes to be applied.
Step 4 – Adding the item to the shop-cart
Open an incognito / private window to be accessing your site as a non-logged-in user (as a buyer).
Visit the product page that you have created on step 4 above and click the button ‘add to cart.’

Step 5 – Checkout Process
View your cart by clicking the cart icon on your header and clicking Proceed to checkout. Once you are on the checkout page, fill in the required details and your card details. Go through the checkout process to order the product, and if the transaction is successful, it will display an ‘order received’ message.
What if there is an error?
That’s a bit unfortunate, but all problems in this world can eventually be fixed. You can contact our support, and one of our friendly support team members will sort out these issues for you.
Was this helpful?


Westpay
Still need help?
Our team are on hand to provide fast, helpful and professional support.