How to process refunds
For businesses, it’s important to have the ability to process refunds if a customer requests them.
We have included the feature to process the refunds from your WooCommerce Order dashboard.
Process refunds via WooCommerce
Step 1 – Get your REST API Credentials from the Developer Portal
The first step is to ensure that you have your REST API credentials, and if you do not have them yet, please follow our detailed guide about how you can get them from the developer portal:
How to Get REST API Credentials from the Developer Portal
Step 2 – Plugin settings
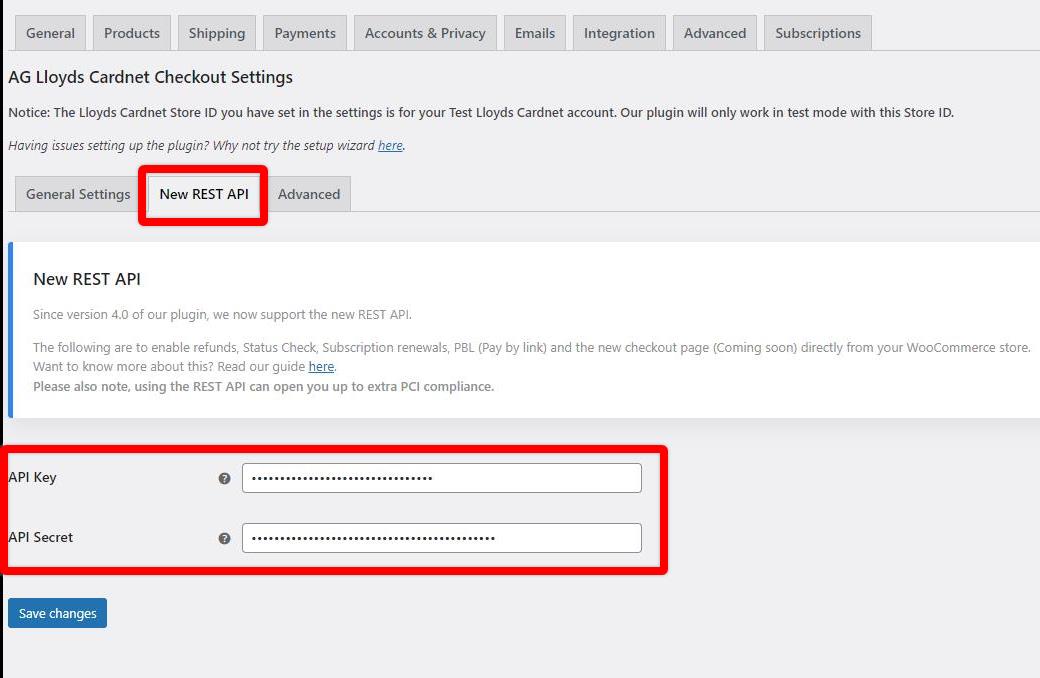
After receiving your API Key and Secret, you can now proceed in using it within the plugin’s settings. To do so, navigate to your WordPress dashboard > WooCommerce > Settings > Payments > AG Lloyds Cardnet Checkout > Manager, and then add the key and secret in the New REST API tab, and within their respective fields:
Make sure to click the save changes button for the settings to be applied.
Step 3 – Processing the refund
Navigate to WooCommerce > Orders and then select the order that you wish to refund.
Click the ‘Refund’ button, and then additional fields would display.

Set the quantity and then click Refund via AG First Data Connect Checkout, and in a few seconds or so, the order should have been refunded successfully.

If you are dealing with multiple products, you’ll have to set the quantity of the product you’d want to refund. It should automatically set the Total available to the refund amount.
Still facing an issue? that’s a bit unfortunate, you can contact our support, and one of our friendly support team members will sort out these issues for you.
Was this helpful?


Lloyds Bank Cardnet Connect
Still need help?
Our team are on hand to provide fast, helpful and professional support.
Back End Demo
Start exploring our fully functional demo site today.
Gain exclusive admin access to see what's possible.