Going live with steps going live
After following our setup guide and having made successful test transactions on your test Tyl By Natwest account connected with our plugin, it’s time to configure your live Tyl By Natwest back office account and test live transactions! Please follow the steps below:
Step 1 – Login to your production account
Login to your Tyl By Natwest live account. If you don’t have access to the live account, you/your client will need to email the Tyl support team here: online@support.natwest-tyl.com
Step 2 – Make another run through in our setup guide and apply the configurations on your live account
The configuration you’ve made on the test account will not be carried over to the live account as these accounts are separate. This means that you will need to manually copy everything you did on your test account over your live account. It is recommended that you run through our setup guide again when doing the reconfiguration.
Step 3 – Setting our plugin to live mode
After ensuring that everything is carried over to your live Tyl By Natwest account, you will need to inform our plugin that it can now process live payments.
To do this, please do navigate from your:
Find the store status field and set it from Test Environment to Live Store.

For the changes to be applied, please click the save changes button on the same page.
Once everything is set up accordingly, we need to create a product that we can purchase and see if the live transactions would work properly.
Step 4 – Create a WooCommerce product.
If you are new to WooCommerce, I would suggest that you take a look at this guide first as this product would be the one that we will be trying to purchase in our test.
Step 5 – Setting up the product.
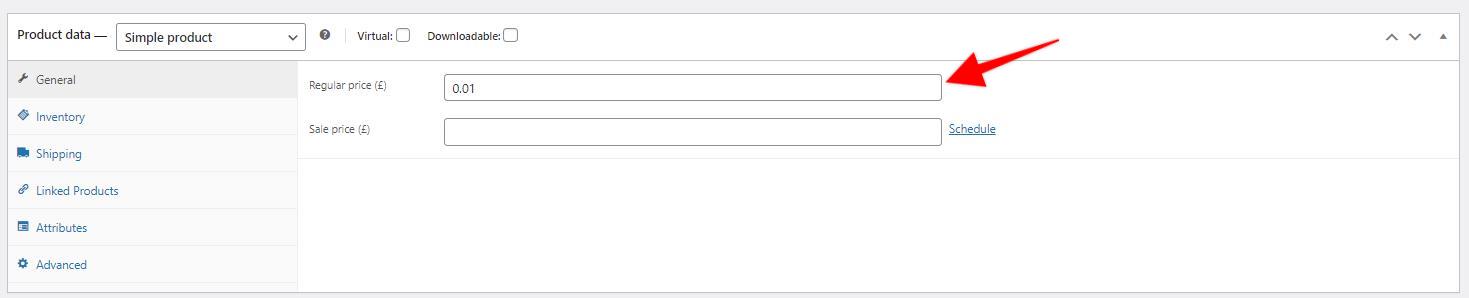
Edit your product page and scroll down until you see the Product data section. This section would contain the details of the product from its price to its inventory count etc. As we will be processing a live transaction, we can set the product’s regular price to be £0.01 (this price would be deducted from your live credit card).
You can access this section from the:
Next is to make sure that the Inventory tab > Stock Status is set to In stock.
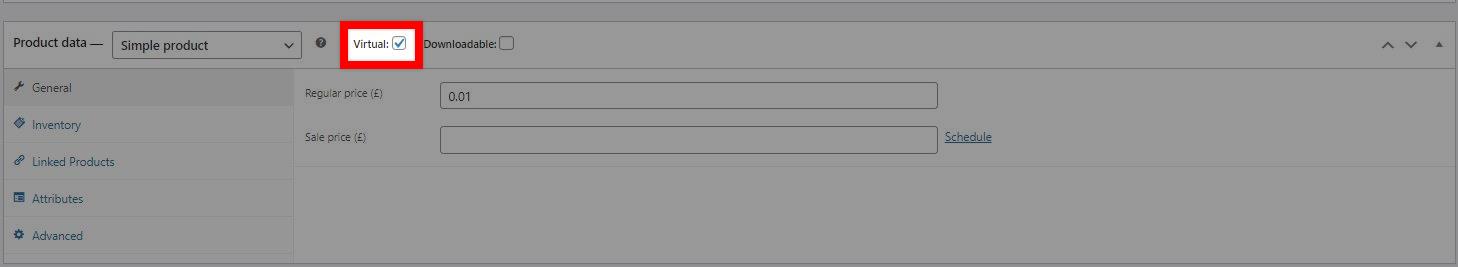
 We don’t want to have taxes to be applied once we checkout, so we need to tick the Virtual checkbox.
We don’t want to have taxes to be applied once we checkout, so we need to tick the Virtual checkbox.
If you currently have a live store and don’t want your other customers to see this test product, you can set the product to be hidden. Go to the righthand side of your product page under the Publish section > look for the Category visibility option and click edit.
 This would expand, and additional options would appear. Select the hidden radio button and click OK.
This would expand, and additional options would appear. Select the hidden radio button and click OK.

Update or publish your changes on your WooCommerce product for the changes to be applied.
Step 6 – Adding the item to the shop-cart
Open an incognito / private window to be accessing your site as a non-logged-in user (as a buyer).
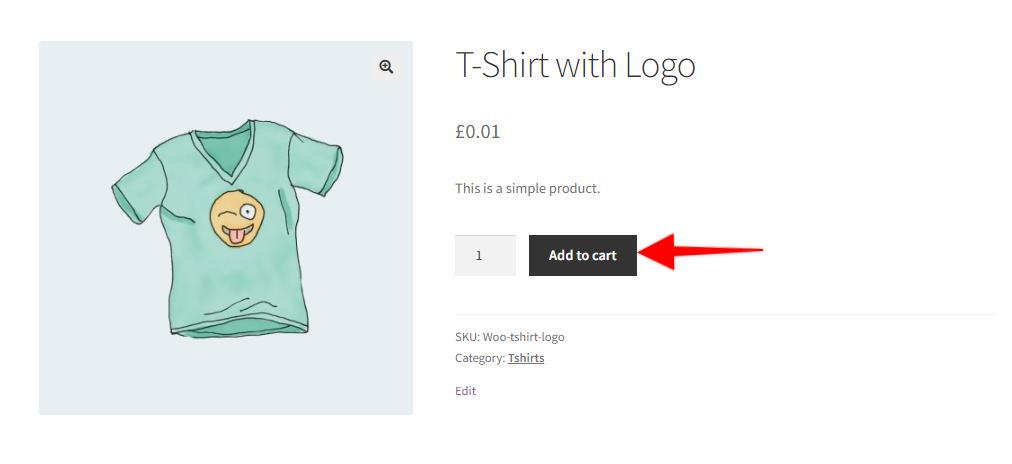
Visit the product page that you have created on step 4 above and click the button ‘add to cart.’

Step 7 – Checkout Process
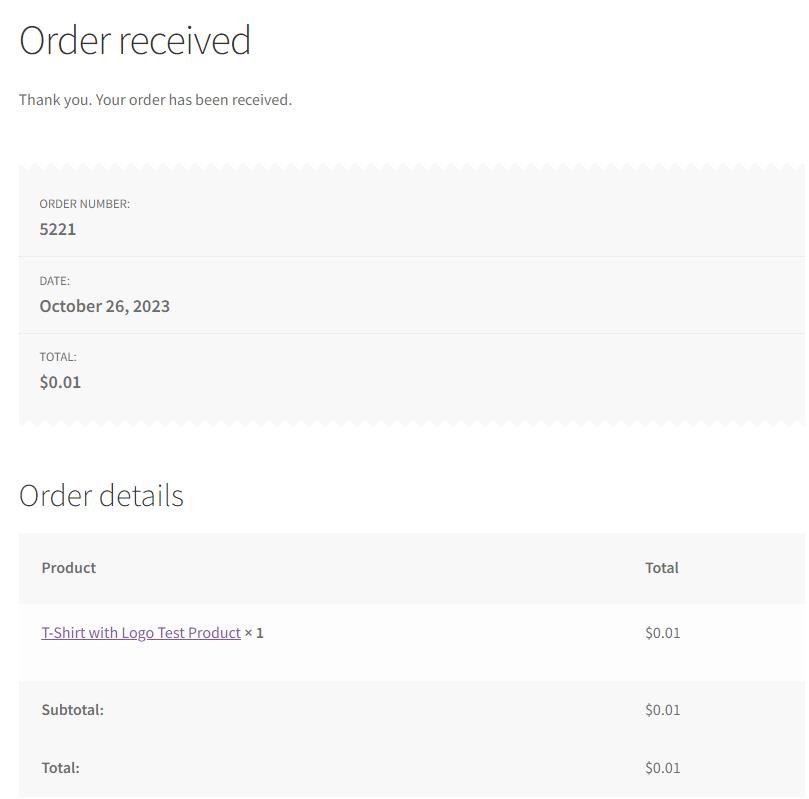
View your cart by clicking the cart icon on your header and click Proceed to checkout. Once you are on the checkout page, fill in the required details and the credit card section. Go through the checkout process to order the product, and If the transaction is successful, it will display an ‘order received’ message.
What if there is an error?
That’s a bit unfortunate, but all problems in this world can eventually be fixed. Please do take a look at our Troubleshooting Guide, and hopefully, this would resolve the issue for you, or better yet, you could also contact our support and one of our friendly support team members will sort out these issues for you.
Was this helpful?


Tyl by NatWest
Still need help?
Our team are on hand to provide fast, helpful and professional support.
Back End Demo
Start exploring our fully functional demo site today.
Gain exclusive admin access to see what's possible.