Ever since the release of Gutenburg for WordPress, the website building world has been switching to blocks. WooCommerce is no different, and WooCommerce checkout blocks represent the next step towards entirely block-based page building for online stores.
In this article, we’ll recap the story of WooCommerce blocks so far and where we’re up to regarding WooCommerce checkout blocks. We’ll then talk about how we’re adapting our suite of plugins to adapt to this new exciting development.
First, let’s start with the basics – WooCommerce blocks themselves.
What are WooCommerce blocks?
As we just mentioned, WooCommerce blocks came about in response to the release of Gutenburg (WordPress 5.0). This fundamentally shifted page and post creation into ‘blocks’ of content.
With the arrival of the brand new block editor back in 2019, WooCommerce got to work developing their blocks to make it easier for online store owners to create their storefront pages and blog content.
They started with the Product Block and have been releasing additional WooCommerce blocks ever since.
Today, there are numerous WooCommerce blocks to choose from when building and customising your ecommerce site.
Available via the free WooCommerce Blocks plugin, you can gain access to a broad spectrum of content blocks, including experimental ones, which is pretty cool!
What are some of the most popular WooCommerce blocks?
There are over a dozen ‘stable’ blocks that come with the WooCommerce Blocks plugin. Some of the most popular ones include:
- Featured Product Block: Select and display a single product in a new, high-impact fashion. Control text alignment, hide or show the price and description, add a colour overlay, change the button call to action, and override the product photo.
- Featured Category Block: Visually highlight a product category to increase traffic to that specific section of your online store.
- Best Selling Products Block: Display a grid of your best-selling products, which are filterable by category.
- Top Rated Products Block: Display a grid of your top-rated products, also filterable by category.
- Newest Products Block: Display a grid of your newest products, again, all filterable by category.
- On Sale Products Block: Display a grid of products currently on sale, which are also filterable by category.
To add any of these blocks to a page or a post, you simply add them from the section labeled WooCommerce within the standard WordPress block editor.
It’s effortless, which is why we recommend installing them ASAP if you haven’t already!
So what are WooCommerce checkout blocks?
WooCommerce checkout blocks are currently in their experimental stage. They are in development as part of WooCommerce’s drive to replace the old shortcodes used on the cart and checkout pages.
But what are shortcodes?
Shortcodes are small pieces of code (think of them like keyboard shortcuts) that perform a specific function on a website.
For example, the shortcode in the image below is used to show the cart page.
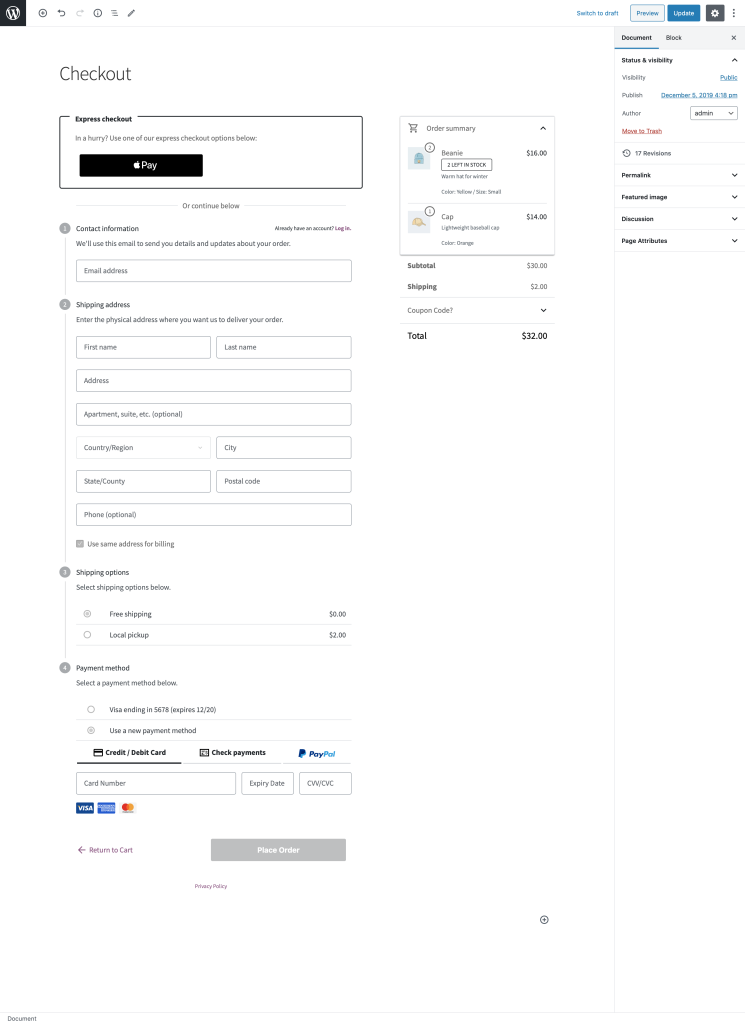
How checkout blocks will be used
Once fully operational, store owners will use checkout blocks in WooCommerce to display the checkout page with customer details, shipping options, and payment methods.
As you might expect, this is a massive undertaking. WooCommerce isn’t merely replacing the old versions of those pages – they’re rebuilding them entirely.
Unfortunately for the rest of us, that’s a process that takes time (we certainly don’t envy them!).
Then there’s the issue of reintegrating all of the previous payment methods from the shortcode version of the checkout. But we’ll discuss that in a little more detail in a minute.
First, let’s take a quick look at the advantages of moving over to WooCommerce checkout blocks.

Why are WooCommerce checkout blocks better than the shortcode-based checkout?
There are several benefits attached to moving over to WooCommerce checkout blocks:
- Store owners can control which fields (apartment, company name, phone number) are shown and select if they are required or optional fields.
- Store owners can enable/disable using the shipping address as the billing address.
- Using the shipping address as the billing address is enabled by default.
- Terms of Service, Privacy Policy, and Refund Policies are simplified and can be linked at the bottom of the checkout block.
- The new checkout block loads demo products allowing merchants to preview how the checkout looks within their wp-admin area before hitting publish.
- If your store has a payment gateway installed that supports express checkout, an ‘Express checkout’ section will be shown.
- Currently limited to Apple Pay but more to follow shortly.
- The checkout process now captures the shipping address first and uses this as the default address.
- Checkout interactions are kept in the left column vs the left/right experience of the existing shortcode checkout.
- The new checkout experience has delivered increased conversion rates compared to the shortcode checkout in testing so far.

This list is by no means exhaustive. You can check out the rest of the advantages of the new WooCommerce checkout block here.
So if you want to give the new checkout experience a whirl, how do you set it up?
How to set up WooCommerce checkout blocks
The good news is, if you want to try out the new checkout, it’s very straightforward to set up.
However, it’s worth noting that, at the time of writing, the current checkout block doesn’t support all of the same payment methods as the shortcode checkout does.
At present, WooCommerce checkout blocks support:
- Bank Transfer (BACS)
- Cash on Delivery
- Cheque
- WooCommerce Payments
- PayPal Standard
- Stripe – Credit Card (via Stripe extension)
- Stripe – API Payment Request (Apple Pay, Chrome Pay)(via Stripe extension)
You can view the latest checkout block support status here.
Before starting, you need to ensure that your site and the WooCommerce blocks plugin has been updated to the minimum requirements.
You need at least WooCommerce Blocks v3.0 and
WordPress 5.2 or later to be able to install the current checkout blocks.
Next, you have two options when it comes to installation. They are as follows:
- You can replace the existing shortcodes in the cart and checkout pages of your store with the new blocks.
- You can do this by inserting them via the blocks inserter and saving the pages.
- Alternatively, you can create new pages alongside your old shortcode powered cart and checkout pages.
- Just remember to change the pages used for the cart and checkout in WooCommerce > Settings > Advanced.

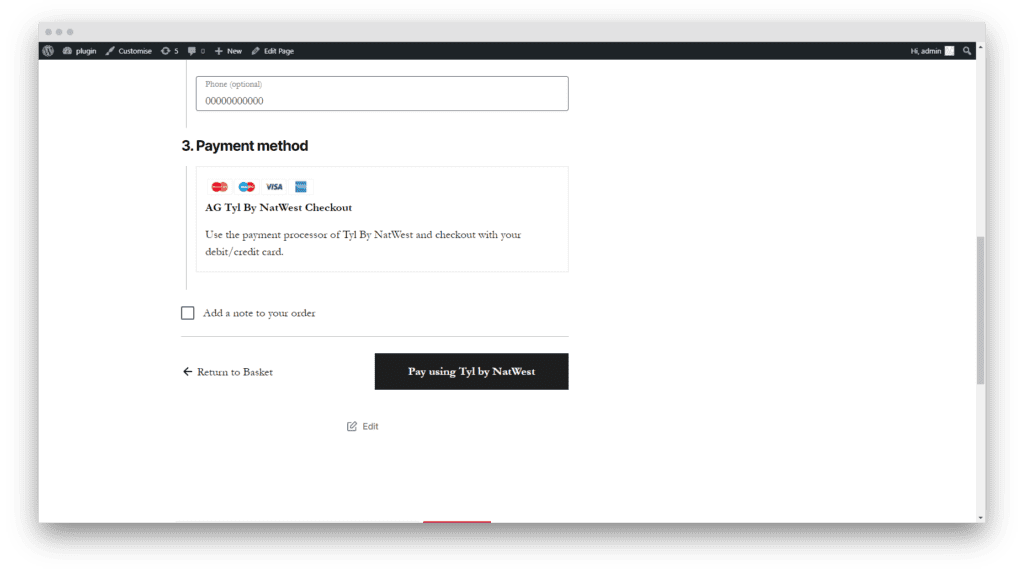
Can you use your payment gateway plugin with checkout blocks?
Until recently, the answer to that question was no unless you were using the WooCommerce core gateways (PayPal, BACS, Cash on Delivery, etc). But recently, WooCommerce invited developers to integrate their specific payment gateway plugins with their new checkout blocks.
If you’ve been avidly reading our blog (don’t worry if you haven’t, click here to bring yourself up to date). Then you’ll know that we’ve been frantically beavering away to update our plugins to include the new block code.

In fact, with our ePDQ gateway plugin, we managed to build this new feature, test it out, and roll it out within a couple of days of their announcement.
How’s that for a turnaround?
Right now, these are the We are AG plugins that support the new WooCommerce checkout blocks:
- Barclays ePDQ payment gateway (Barclaycard) for WooCommerce
- Tyl by NatWest for WooCommerce
- First Data Connect for WooCommerce
- Lloyds Cardnet Connect for WooCommerce
We’re still working night and day to supply our other plugins with WooCommerce checkout block functionality and will add them to the list above as and when they are released.
So keep your eyes peeled for updates!
As we’ve laid out above, there are so many advantages to using checkout blocks that we firmly believe they represent the future of taking payments on WooCommerce.
That’s why we are super proud to be one of the first development teams to bring this cutting-edge functionality to your online store.
Using WooCommerce checkout blocks on your store
The future of online payments is changing within WooCommerce. With the advent of WooCommerce checkout blocks, not only do you get to enjoy a far superior back-end development and design experience, but you can deliver a better customer purchasing journey too.
With higher conversion rates and the ability to make tweaks to your checkout hassle-free, we feel now is the time to get ahead of other WooCommerce store owners and implement checkout blocks.
As mentioned, we have updated nearly half of our plugins to support WooCommerce checkout blocks. We’re frantically working on the rest to give you the upper hand as a store owner.
We anticipate having our full suite of payment plugins ready to go by the end of Q2 2021. We can’t wait for you to enjoy the new way of accepting online payments!


