Setting up and Testing Lloyds Pay By Link Feature
Another new feature that will provide additional accessibility for payments has been added to Lloyds Cardnet Connect for WooCommerce.
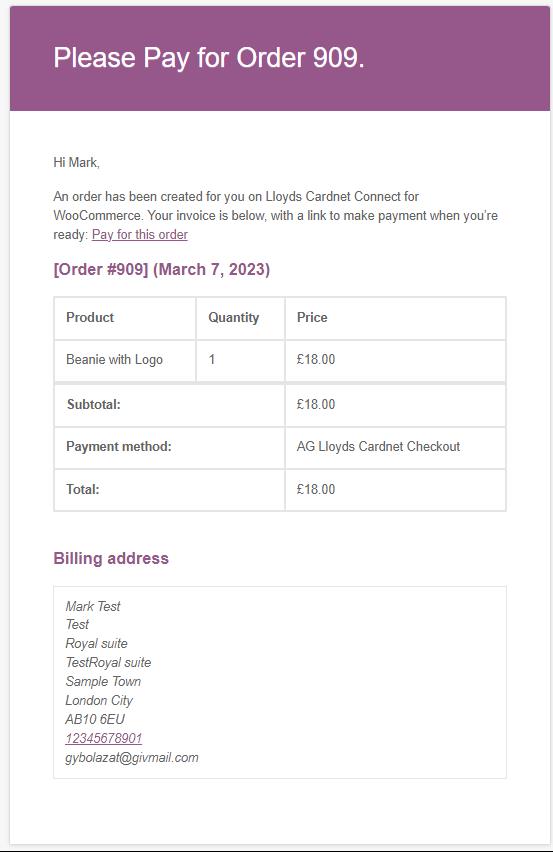
Pay by link will send an email with the payment link for Lloyds Cardnet to the customers. Giving them ease of access to pay for their orders.
Setting up
The Rest API Details will be required by the feature. You can check out our detailed guide about how you can get them from the developer portal:
How to Get REST API Credentials from the Developer Portal
Once you have the details, you can now follow the steps below to set it up for the plugin:
1.) Go to your WordPress dashboard, in WooCommerce >> Settings >> Payment, and click on the “Manage” button for Lloyds Checkout Settings.
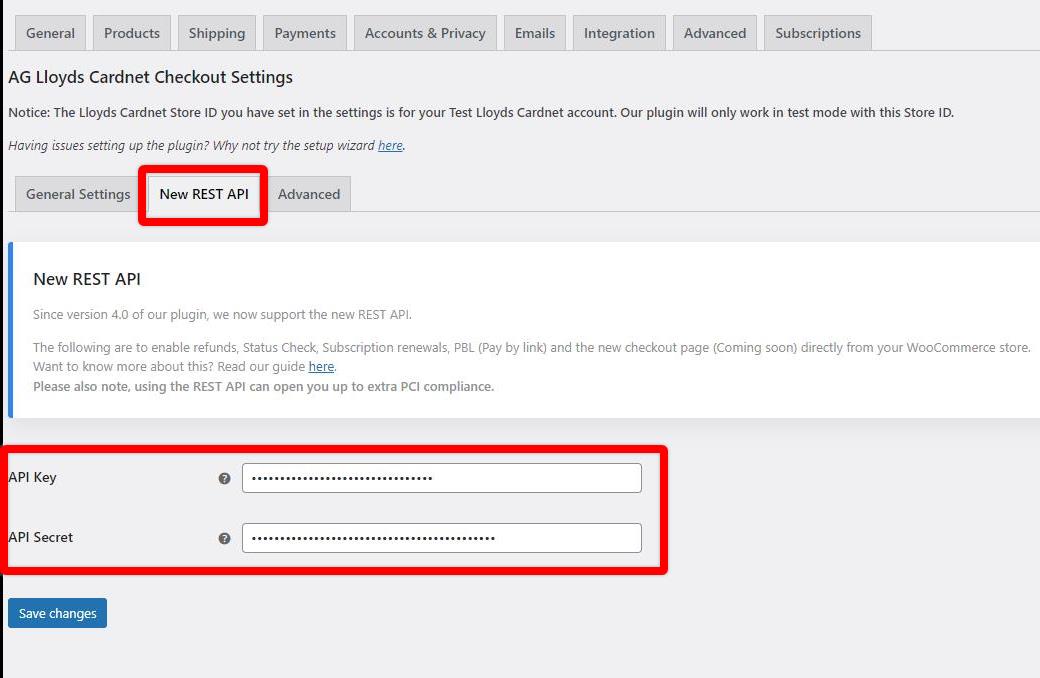
2.) Add the keys to their respective fields in the “New REST API” tab

3.) Then click “Save changes”.
You should now be able to utilize the Pay by link feature after doing so.
Testing and Utilizing the Pay by Link Feature
To test, or utilize the Pay by Link Feature, navigate from your WordPress admin dashboard > WooCommerce > Orders and click Add Order.

On the customer field, you have two options:
(1) You can search for the user account of your customer (if the customer has an existing WordPress account registered on your site)

You will need to make sure to enter both Billing and shipping details for the customer. If the user already has an account you can import this information.

If you’d like to create a user account for the customer, You could do so from your WordPress admin dashboard > Users > Add New > Fill in the customer’s information and then click the Add new user button to finalize it.

(2) Otherwise, you could also use the Guest option and then fill up the billing and shipping address manually.

Once the customer’s information has been added, we will proceed with adding the item to the order. You have two options, you can search and add products, or you can click add fee and enter an amount.
Here’s how you can add a WooCommerce product(s):
Click on Add item > Add products > search for the WooCommerce product > place in the quantity and click Add.

Here’s how you can add a fee:
Click on Add item > Add fee > fill in the fee amount > and click OK.

After adding either of these options. click the recalculate button and then click the create/update/save order button (top right), like so:

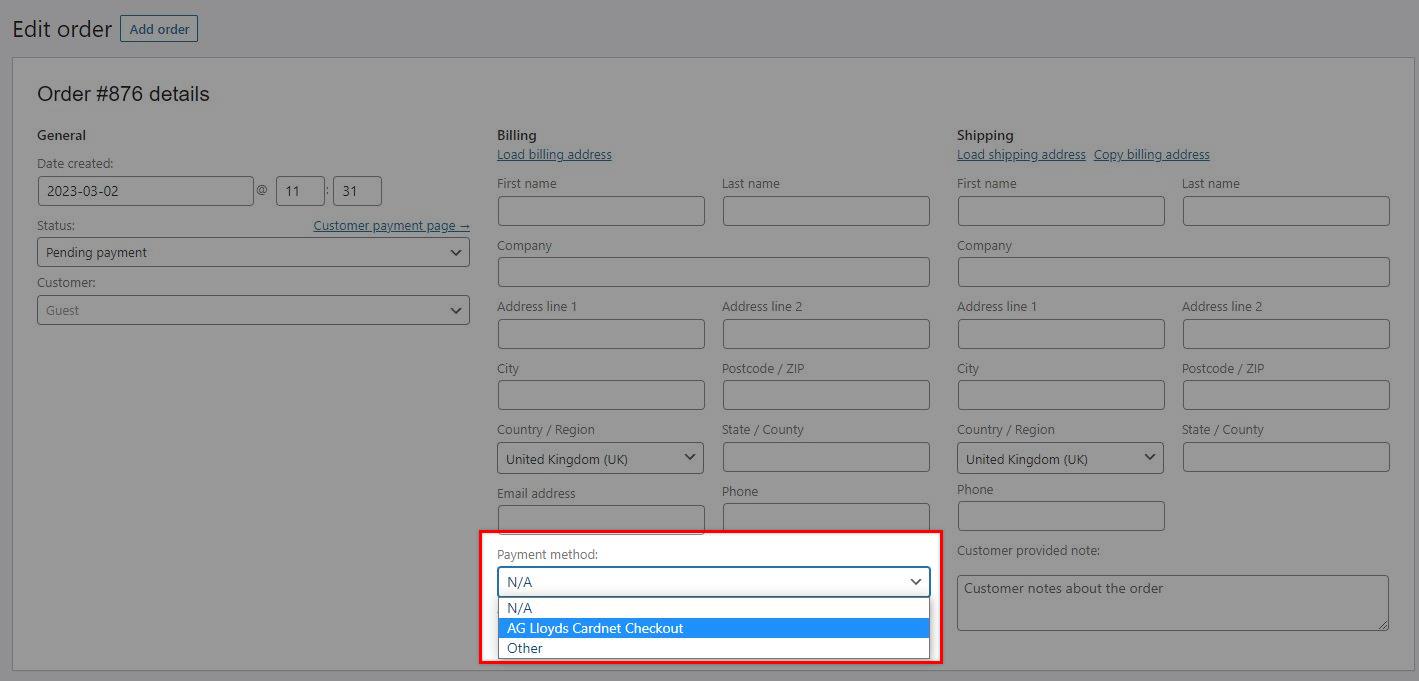
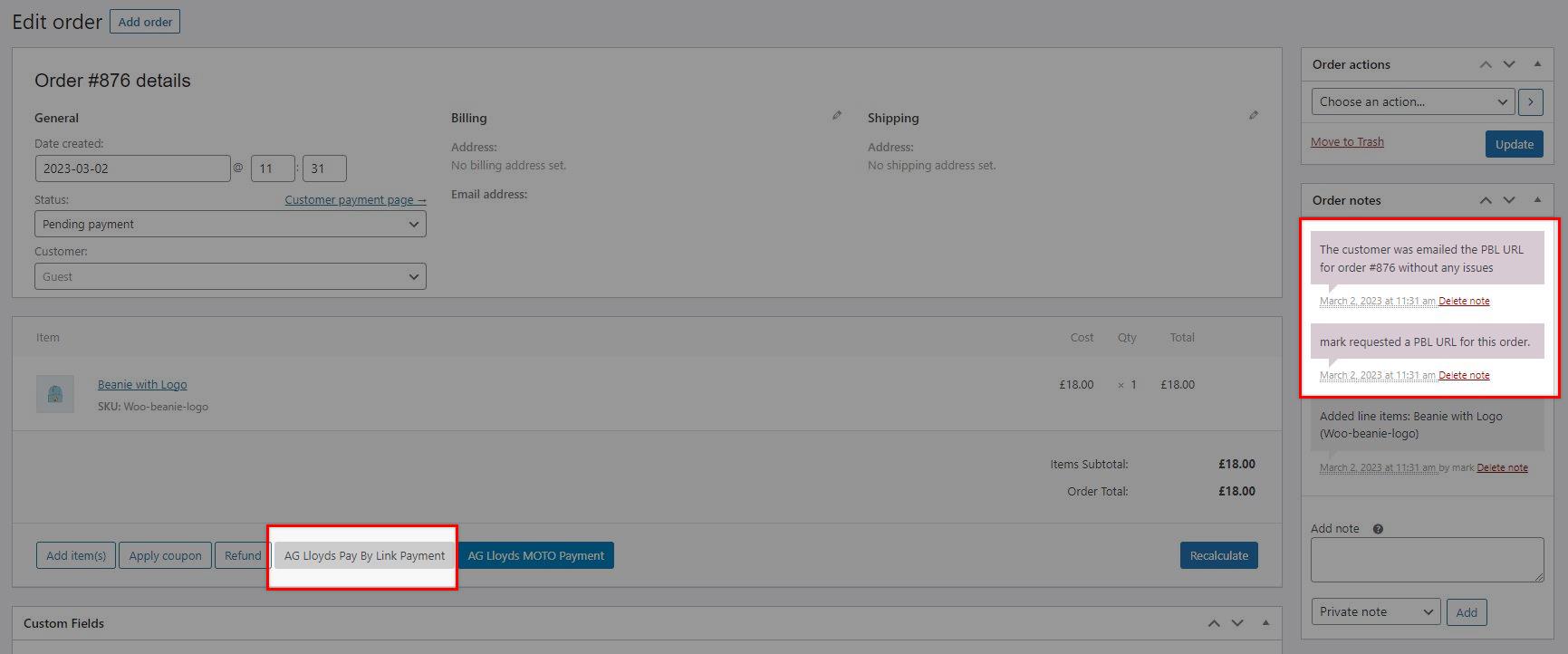
After the order has been recalculated and updated, the Lloyds Cardnet Connect for WooCommerce Pay by Link payment button should show up.
An email will be sent to the customer where they will be able to continue with the payment, and we can see the process from the order note.

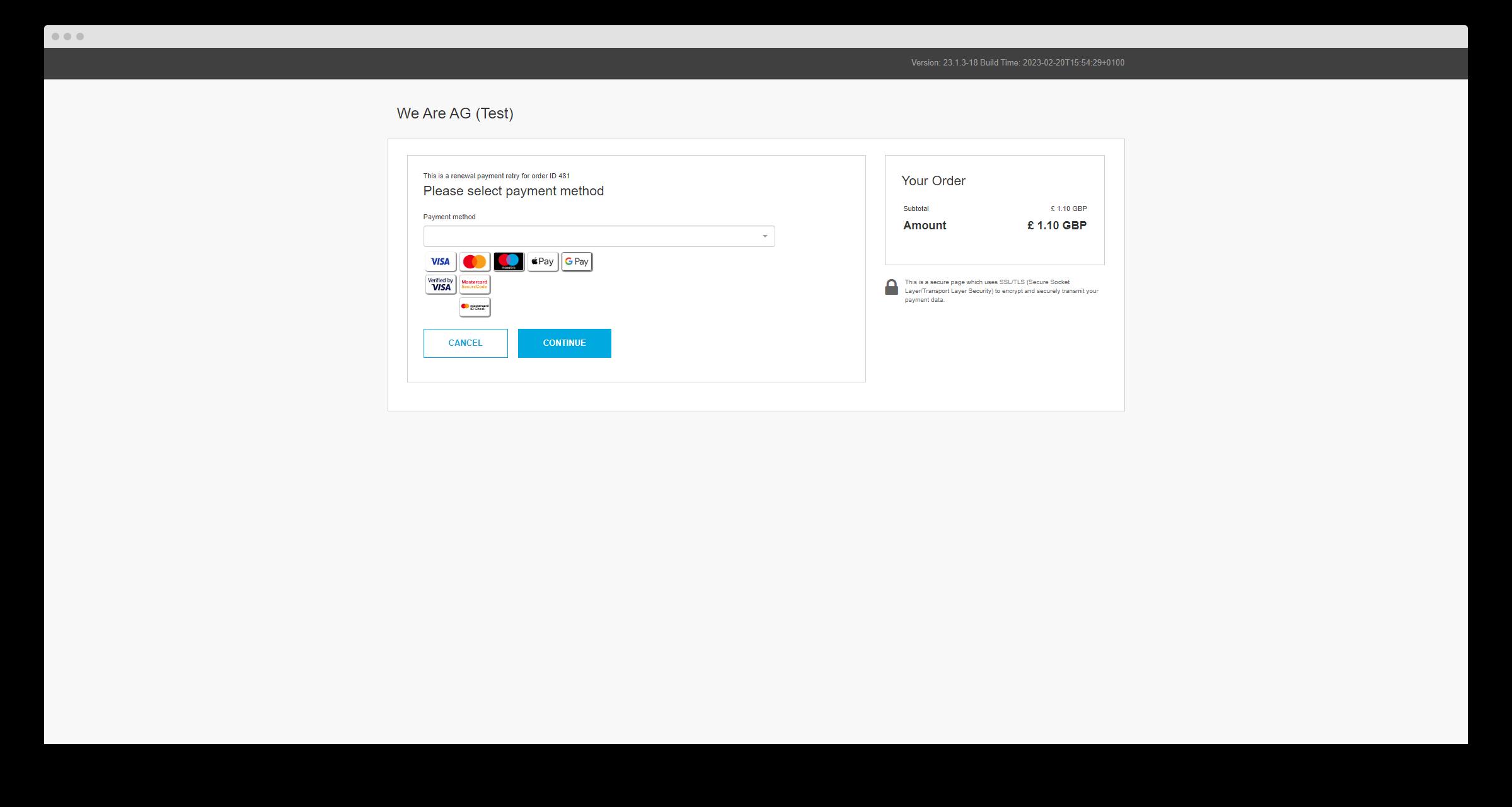
The customer will be redirected to the secured Lloyds gate, where they can proceed to add their card details for the payment:

Was this helpful?


Lloyds Bank Cardnet Connect
Still need help?
Our team are on hand to provide fast, helpful and professional support.
Back End Demo
Start exploring our fully functional demo site today.
Gain exclusive admin access to see what's possible.