Going live with steps going live
After following our Pay 360 setup guide and having made successful test transactions while in test mode. It’s time to configure your live Pay360 account and test live transactions! Please follow the steps below:
Step 1 – Set the plugin gateway status to live mode
Login to your WordPress admin dashboard and navigate from your:
WordPress dashboard > WooCommerce > Settings > Payments > AG Pay360 Checkout > Manage
Find the Gateway Status field and set it to live store.

For the changes to be applied, please click the save changes button on the same page.
Note: Your Pay360 account must have some successful transactions before you can go to live mode.
Step 2 – Contact Pay360 support team to enable live mode in your account
You need to ask the Pay360 team to enable live mode for you once you are ready.
You can reach out to their support here.
Step 3 – Create a WooCommerce product
If you are new to WooCommerce, I would suggest that you take a look at this guide first as this product would be the one that we will be trying to purchase in our test.
Step 4 – Create a WooCommerce product.
If you are new to WooCommerce, I would suggest that you take a look at this guide first as this product would be the one that we will be trying to purchase in our test.
Step 5 – Setting up the product.
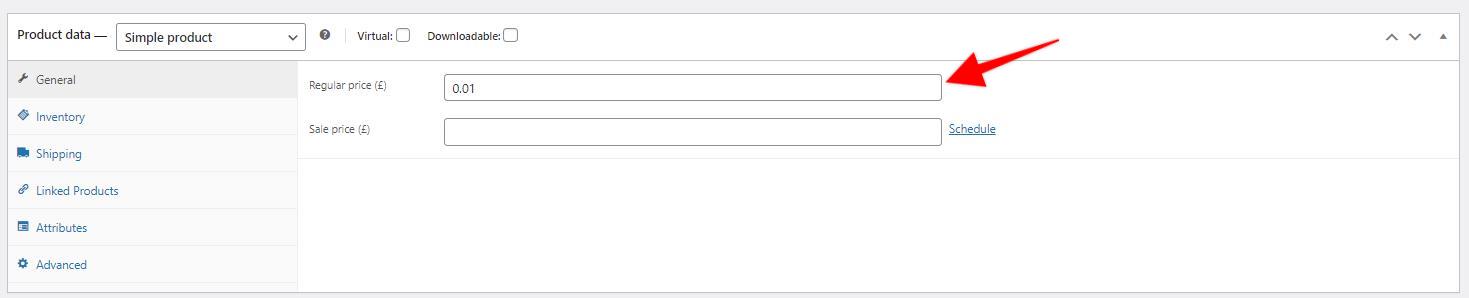
Edit your product page and scroll down until you see the Product data section. This section would contain the details of the product from its price to its inventory count etc. As we will be processing a live transaction, we can set the product’s regular price to be £0.01 (this price would be deducted from your live credit card).
You can access this section from the:
Next is to make sure that the Inventory tab > Stock Status is set to In stock.
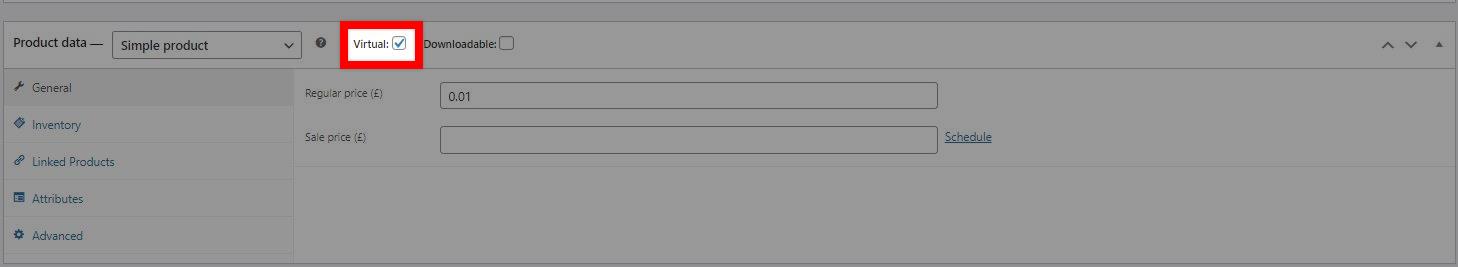
 We don’t want to have taxes to be applied once we checkout, so we need to tick the Virtual checkbox.
We don’t want to have taxes to be applied once we checkout, so we need to tick the Virtual checkbox.
If you currently have a live store and don’t want your other customers to see this test product, you can set the product to be hidden. Go to the righthand side of your product page under the Publish section > look for the Category visibility option and click edit.
 This would expand, and additional options would appear. Select the hidden radio button and click OK.
This would expand, and additional options would appear. Select the hidden radio button and click OK.

Update or publish your changes on your WooCommerce product for the changes to be applied.
Step 6 – Adding the item to the shop-cart
Open an incognito / private window to be accessing your site as a non-logged-in user (as a buyer).
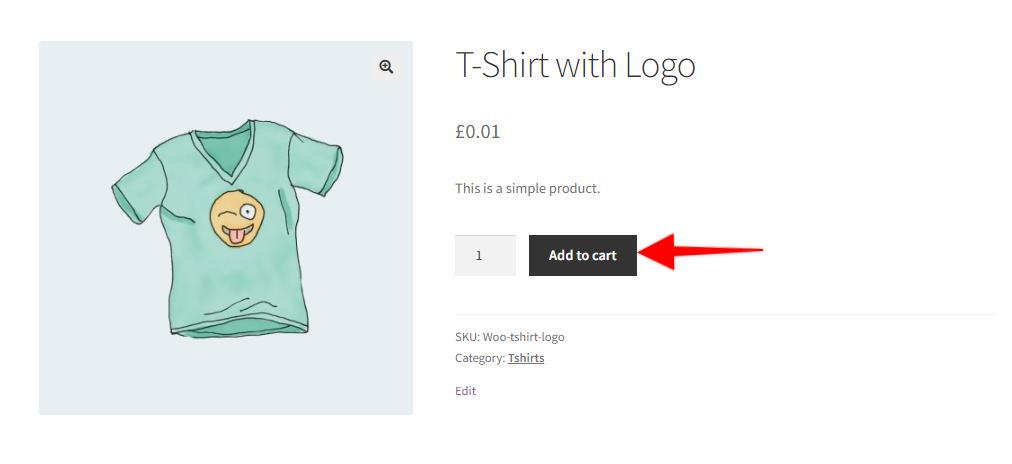
Visit the product page that you have created on step 4 above and click the button ‘add to cart.’

Step 7 – Checkout Process
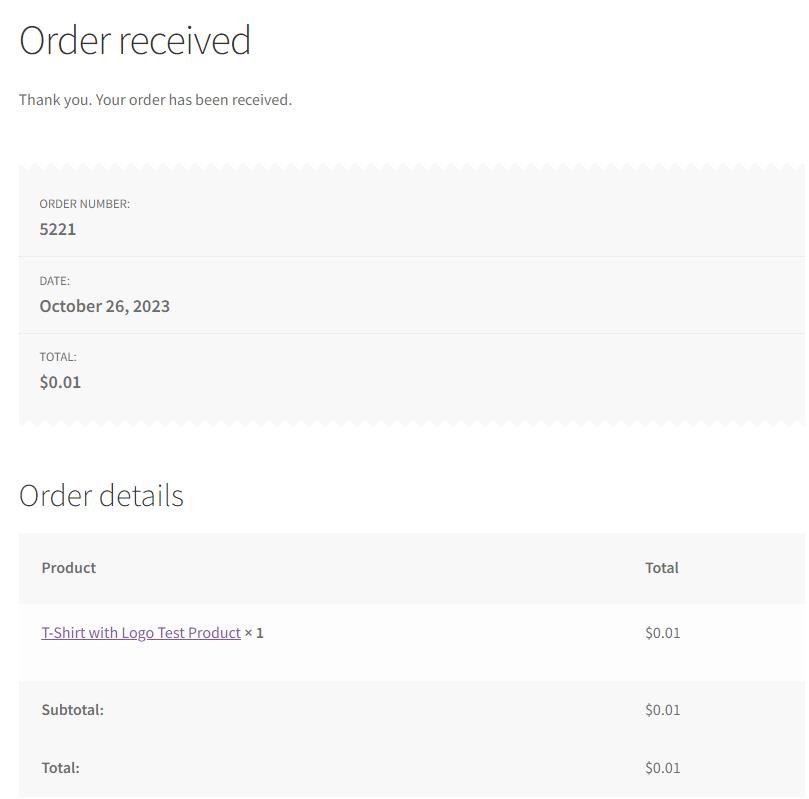
View your cart by clicking the cart icon on your header and click Proceed to checkout. Once you are on the checkout page, fill in the required details and the credit card section. Go through the checkout process to order the product, and If the transaction is successful, it will display an ‘order received’ message.
What if there is an error?
That’s a bit unfortunate but all problems in this world can eventually be fixed. Kindly you could also contact our support and one of our friendly support team members will sort out these issues for you.
Was this helpful?

Pay360
Still need help?
Our team are on hand to provide fast, helpful and professional support.